The most recent tool on the market for designing user interfaces, and the first widely used studying Windows OS alone, is (IndieWire calls it the second-most-used, and Invision calls it the first widely used system) Figma. Irrespective of the popularity of Invision and Teehan+Lax, Figma’s multiplayer collaboration tool has really been a hit lately.
However, the discussion of the latest Figma plugins has centered on the contours of achievements individuals have achieved through the extra functionality or increased productivity of their workflow. Let us look at a few examples of useful Figma plugins.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
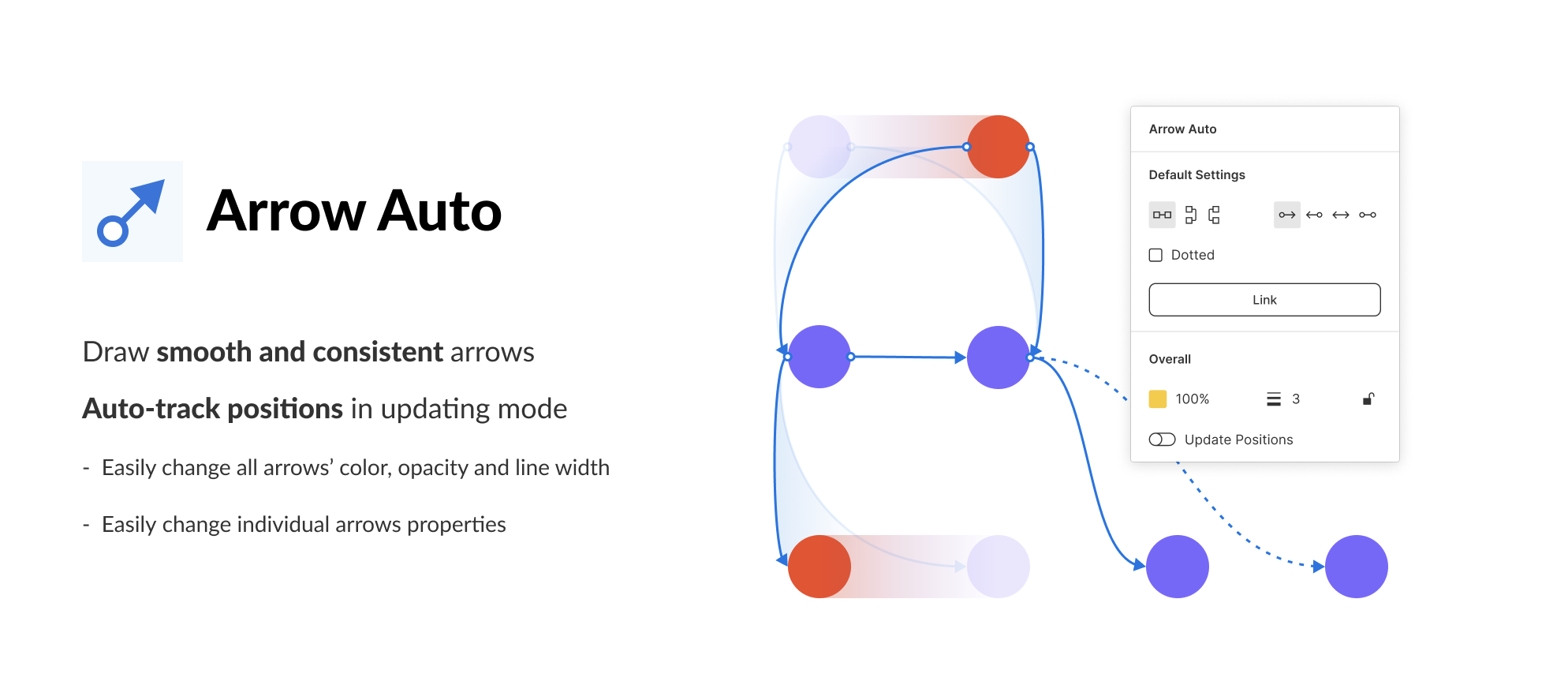
Arrow Auto
Arrow Auto adds flow chart building features to Figma, which provides students with the tools required to create user flow diagrams. Enabled by you connect any two elements so you get a connector line. You can also show the lines or hide them when necessary.
Autoflow is a decent (and perhaps prettier) alternative to Arrow Auto, but Arrow Auto has more functions and features like the ability to modify the connector’s direction or move the connected object in place while maintaining the connector intact.

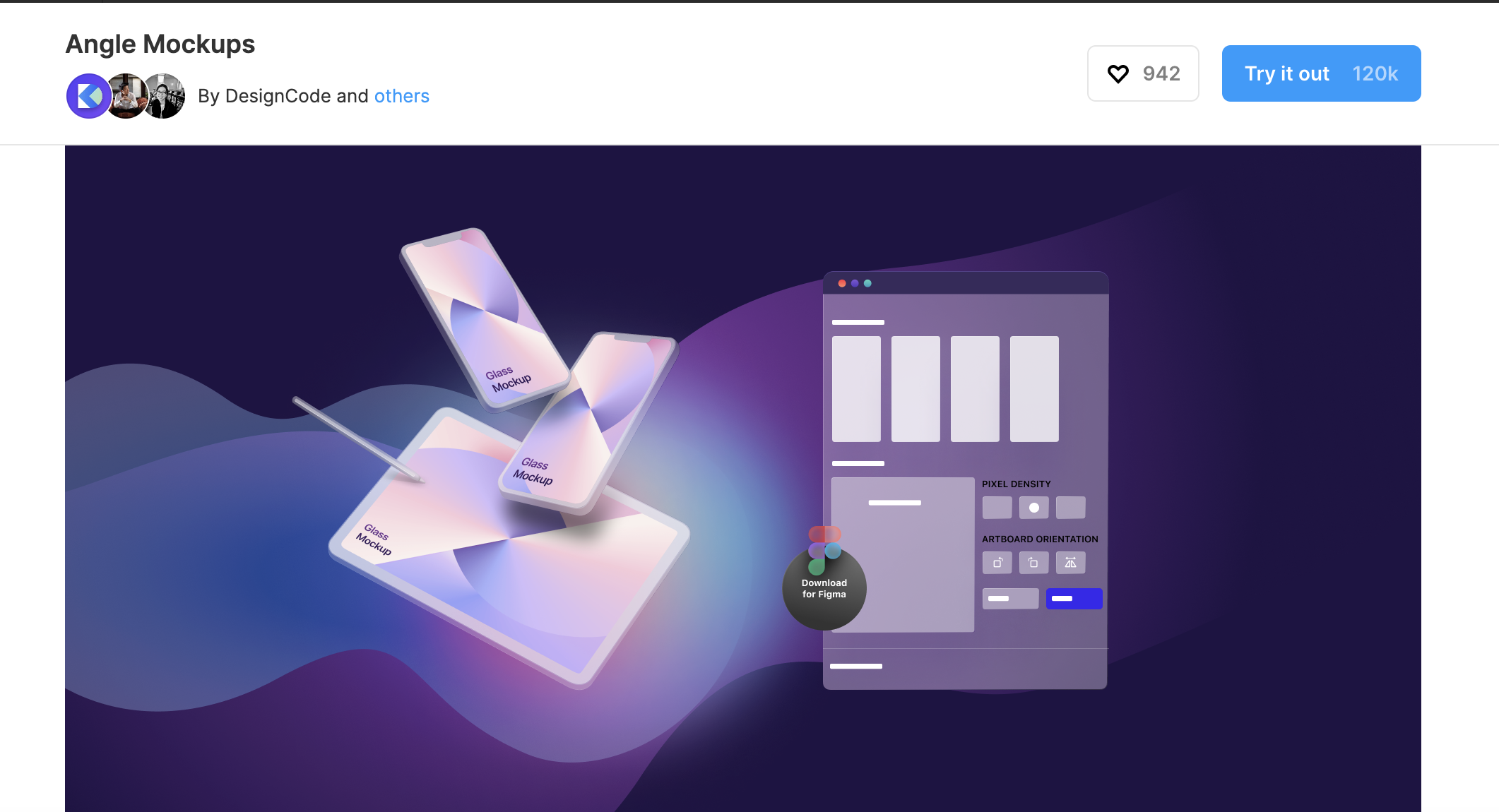
Angle
Each CineMaze device frame lets you display your TVs and artboards (i.e. display screens) in a handful of various dynamic angles or with a matte screen look. These frames are particularly extraordinary, being each image asset that is an additional 100 vector.
Artboard Studio isn’t a reference to the same thing, as it enables users to insert practically any kind of 3D object into both digital layouts and custom art (example, a kiwi). Unlike other desktop publishing applications, Artboard Studio can in fact create physical mockups of your layouts. Vectory 3D is similar, but outputs real 3D content.
Master
Changing the properties of more than one component via a managerial component offers a better way to manage components. For example, Figma enables a user to turn multiple identical objects into a component, duplicate components into other Figma files, and much more.
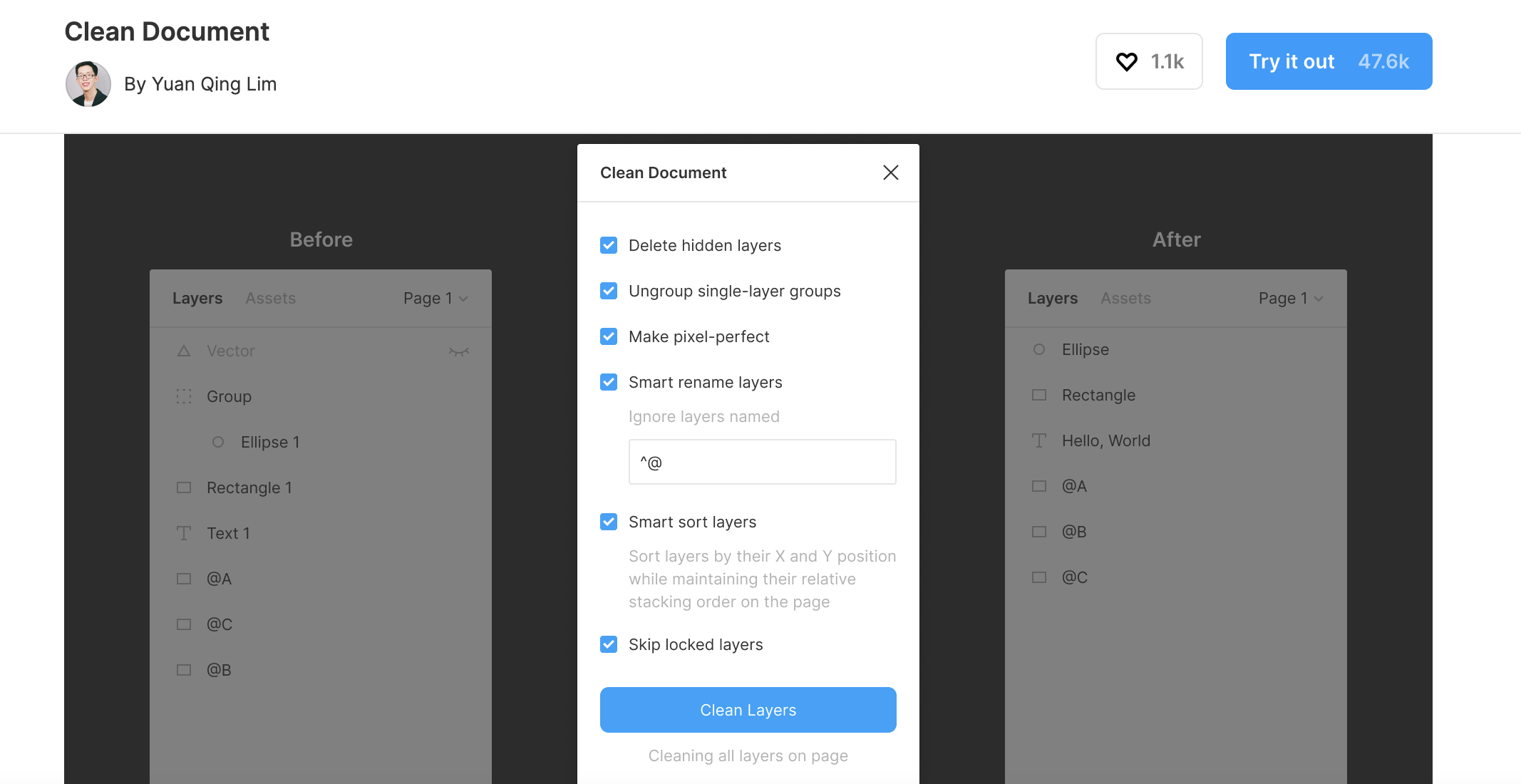
Clean Document
Clean Document, well cleans your document. It deletes hidden layers, sorts them intelligently, renames them according to your preferences, ungroups single-layer groups, and even rounds dimensions to the nearest pixel. It is a great tool for obsessive neat freaks that are zealous to observe all the details in their work!

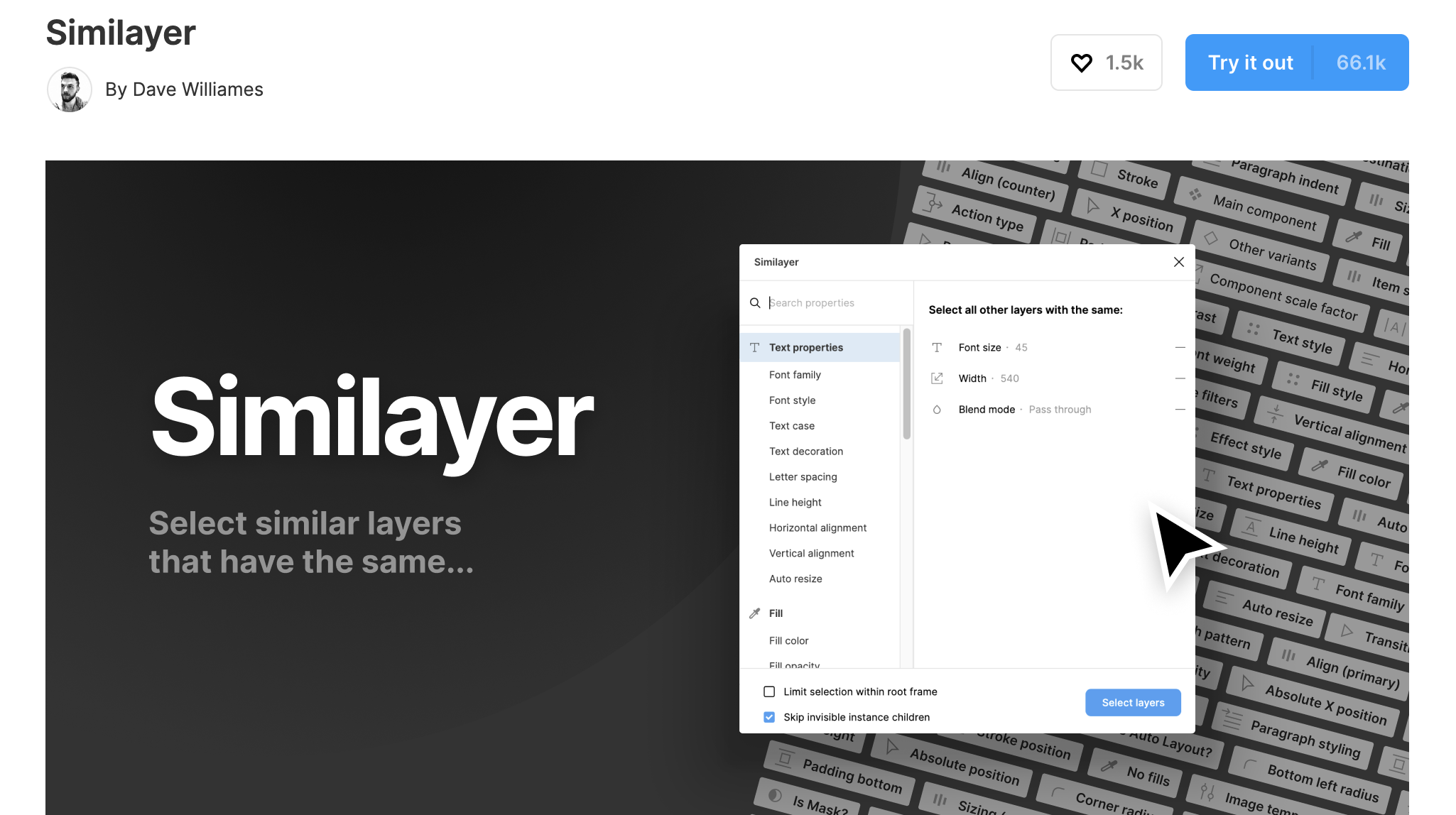
Similayer
Similayer allows you to perform an action on various different layers by merely choosing the layer you wish to work in imitation of as a basis. Suppose, for example, that you wanted to change the shadow style that is currently being used across all elements Similayer would be able to do that. The application can also be utilized to batch reimpose components.

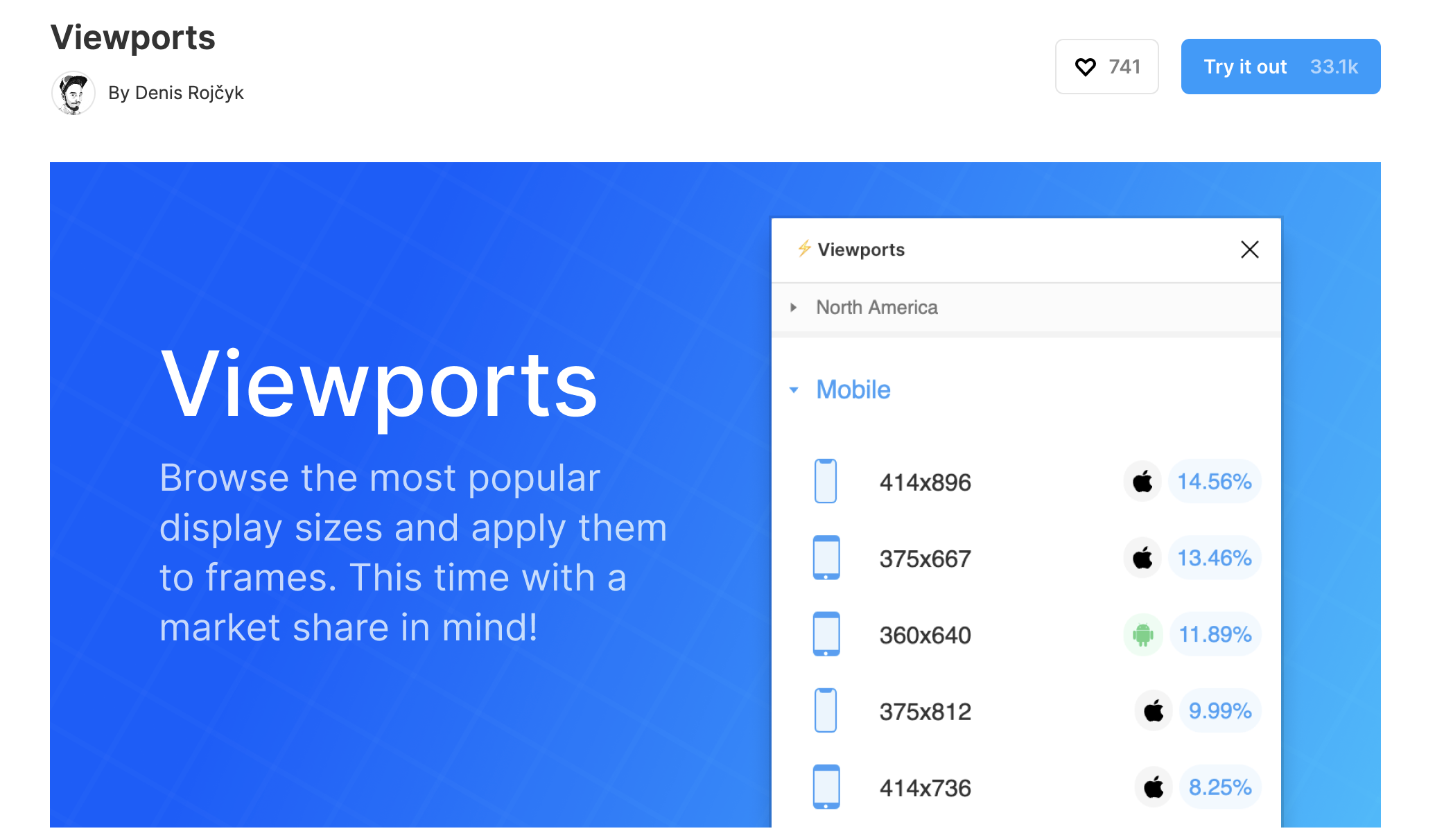
Viewports
Generate an outline based on all of the viewport sizes, then apply it to your frames one by one. It’s truly extraordinary how effective this is! Viewport data is acquired from StatCounter in real time.
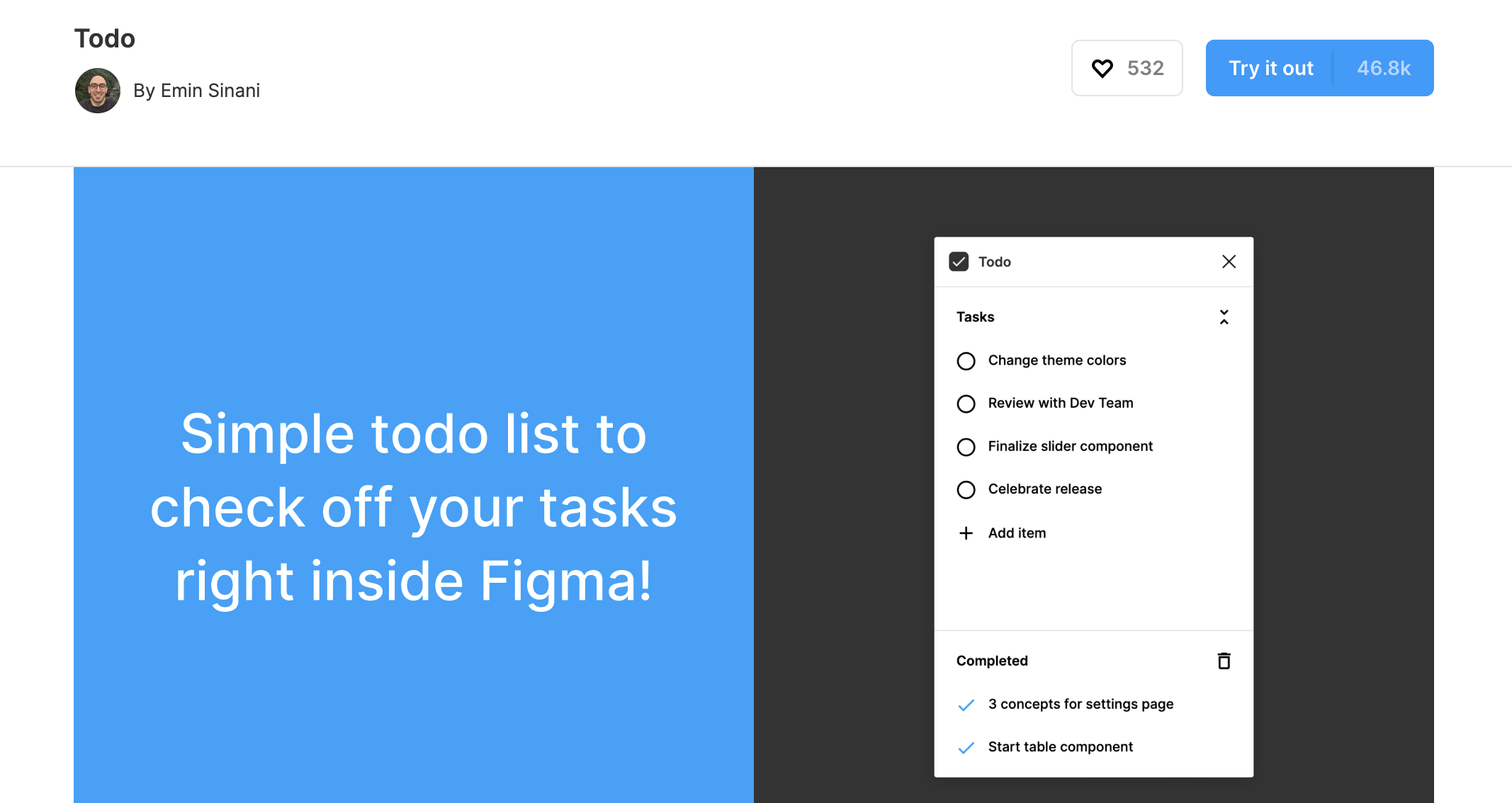
Todo
There are plenty of great to-do lists on Figma, but this To-Do one exists in the workspace. It is not designed to replace your existing to-do list, but it makes things a bit easier by letting you track design-specific todos without needing to leave Figma. Do you need to make a list of changes? It’s important to set up priorities? If so, install Todo.

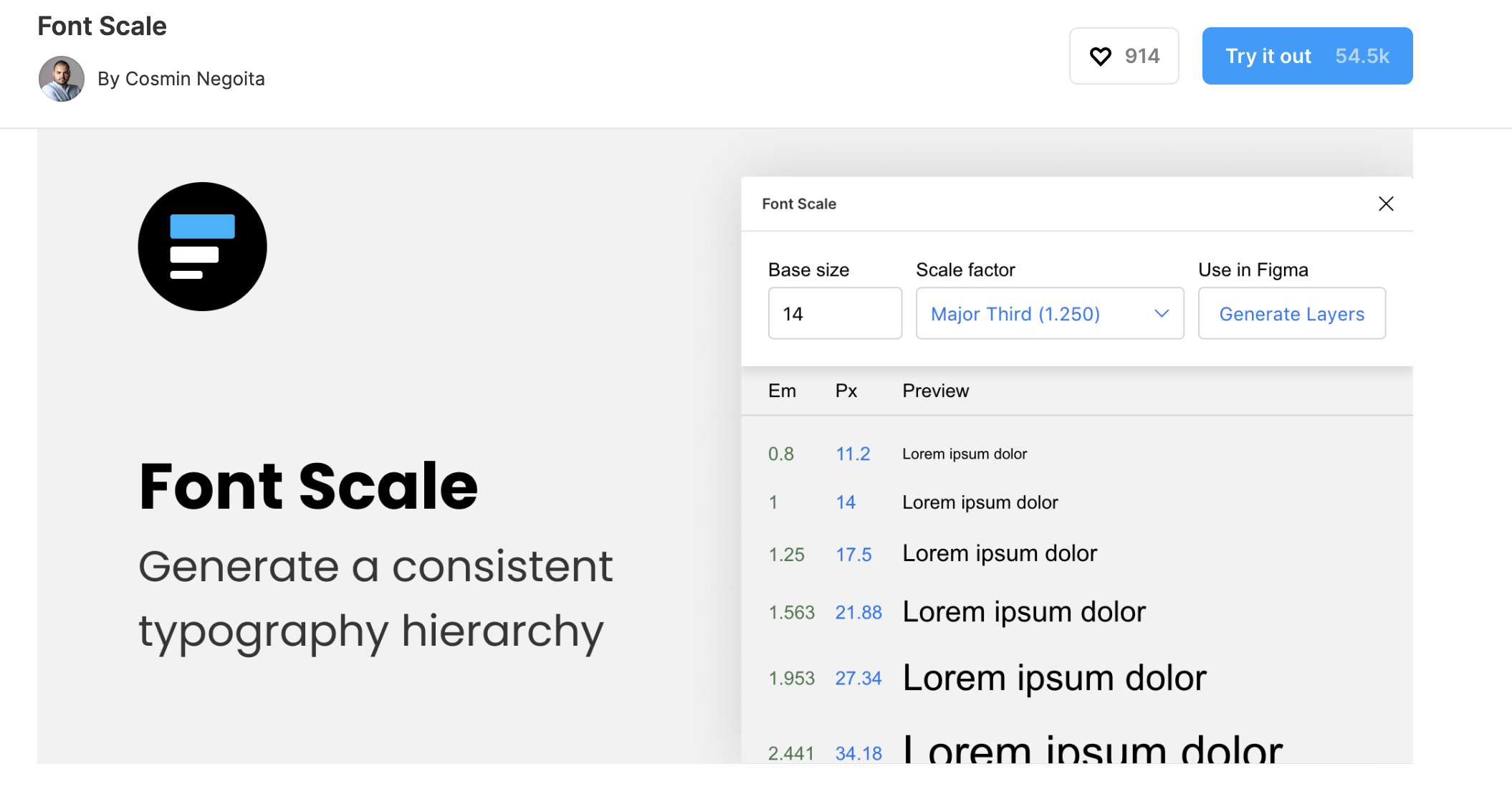
Font Scale
Create a visually consistent font hierarchy by specifying a base size and a scale factor, then save these values to your document for reference (as either em or px).
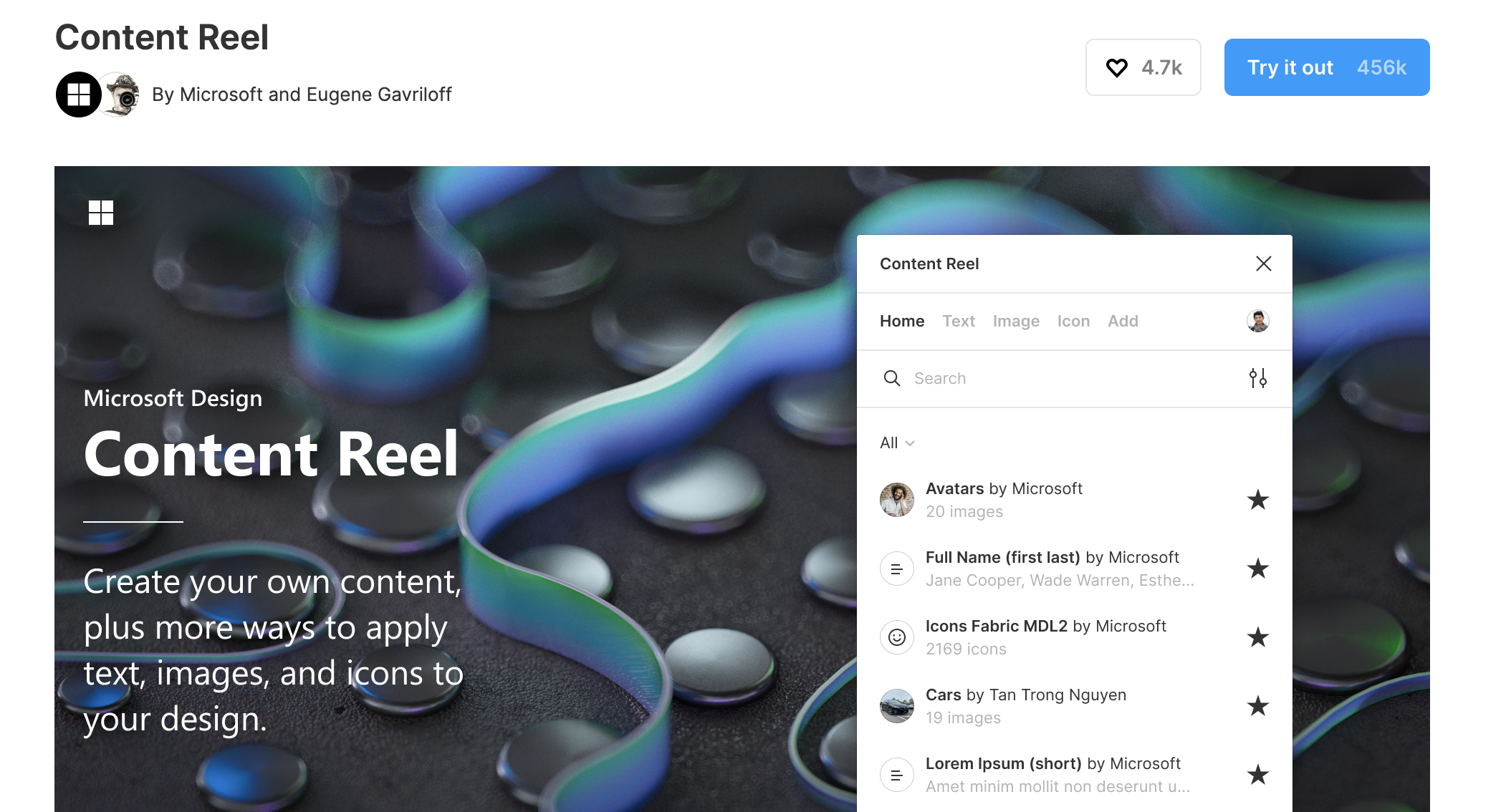
Content Reel
Design real content rapidly with your designs. Might you require a temporary address, or do you want an avatar? Perhaps it s not possible to think of a single name at the moment? Content Reel is here to help you. Employing real data assists you to make sure that your design looks file as soon as developed, and this also assists us to handle edge conditions.

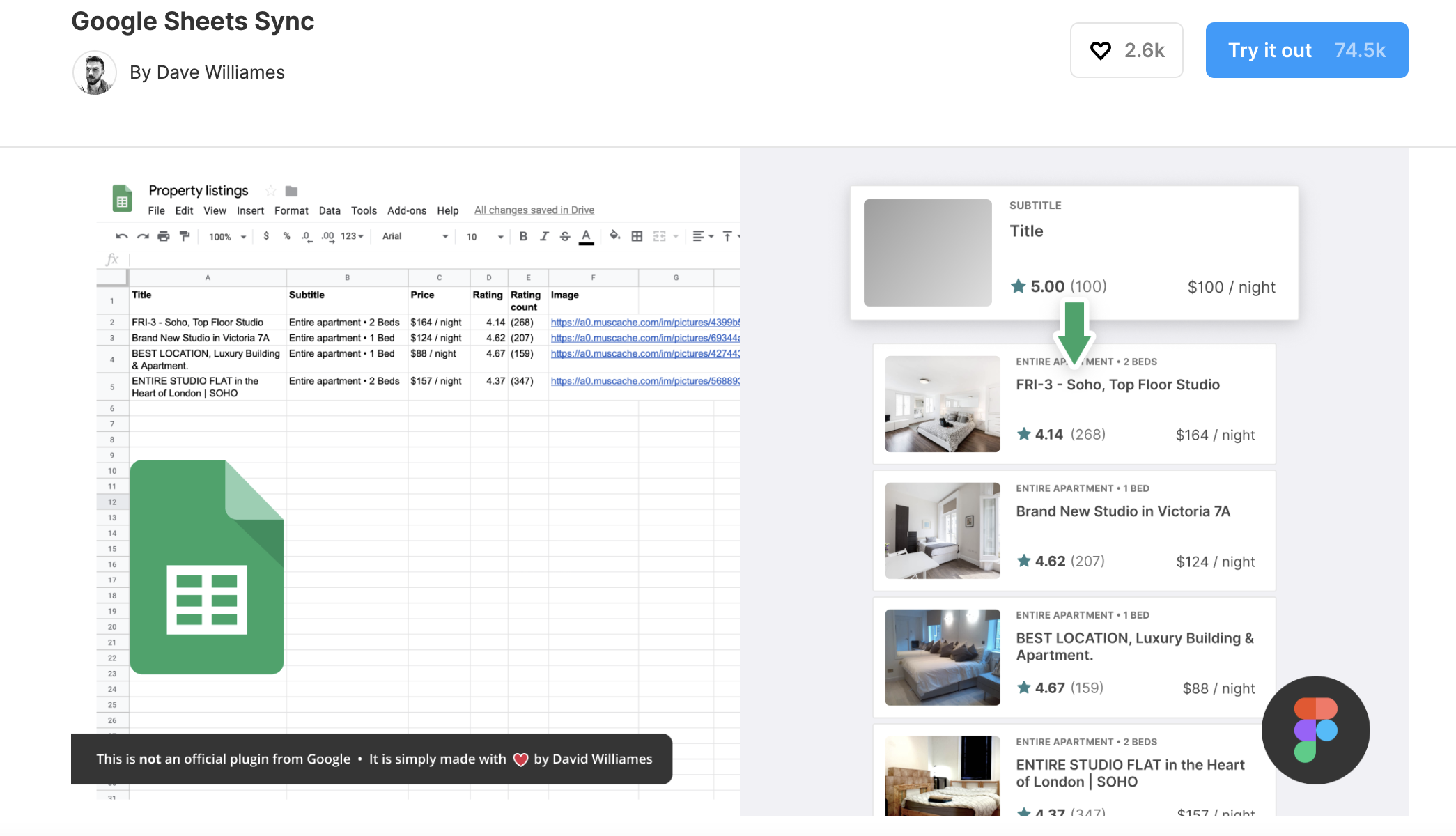
Google Sheets Sync
Google Sheets Sync can give you the ability to transfer raw data into an idea board in Figma. It functions similarly to Content Reel, but rather than entering information on a webpage being transferred, the users communicate their own data to the spreadsheet. Google Sheets Sync can give you the ability to transfer raw data into an idea board in Figma. It functions similarly to Content Reel, but rather than entering information on a webpage being transferred, the users communicate their own data to the spreadsheet.
Chart (create “real data” charts)
Create customized, data-driven sheets that contain likes and dislikes in datavizer, Excel Tables, Google Sheets, or by simply uploading a local CSV file. Datavizer is an alternative app, but Chart is also able to import JSON data from a network live beam (such as SOS Public, Interpretations, or Qualifying Writing).
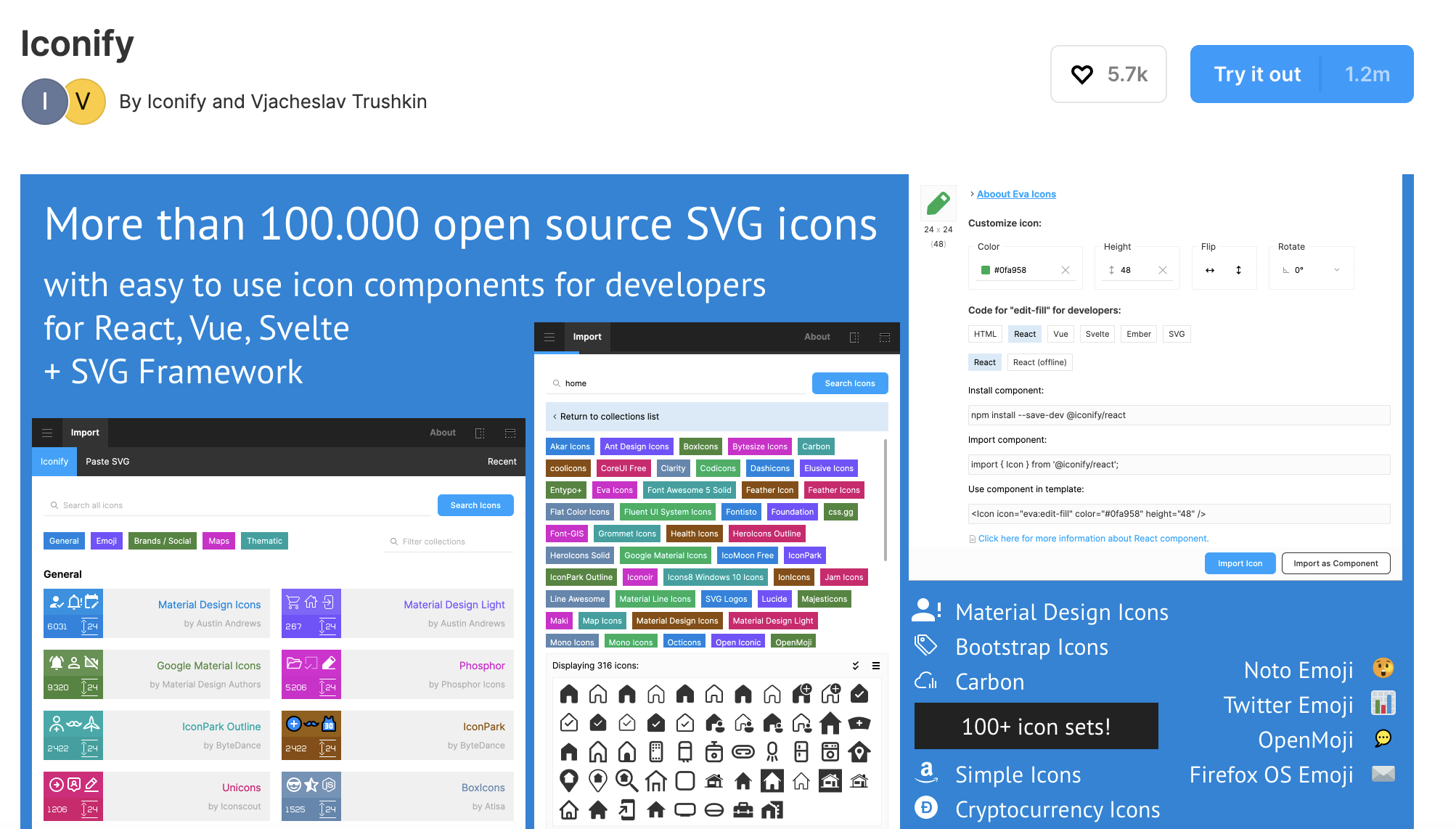
Iconify (utilize icon fonts)
All icon fonts are available in Figma just as Material Design Icons, FontAwesome, Jam Icons, EmojiOne, and Twitter Emoji. They’re created pretty iconically.
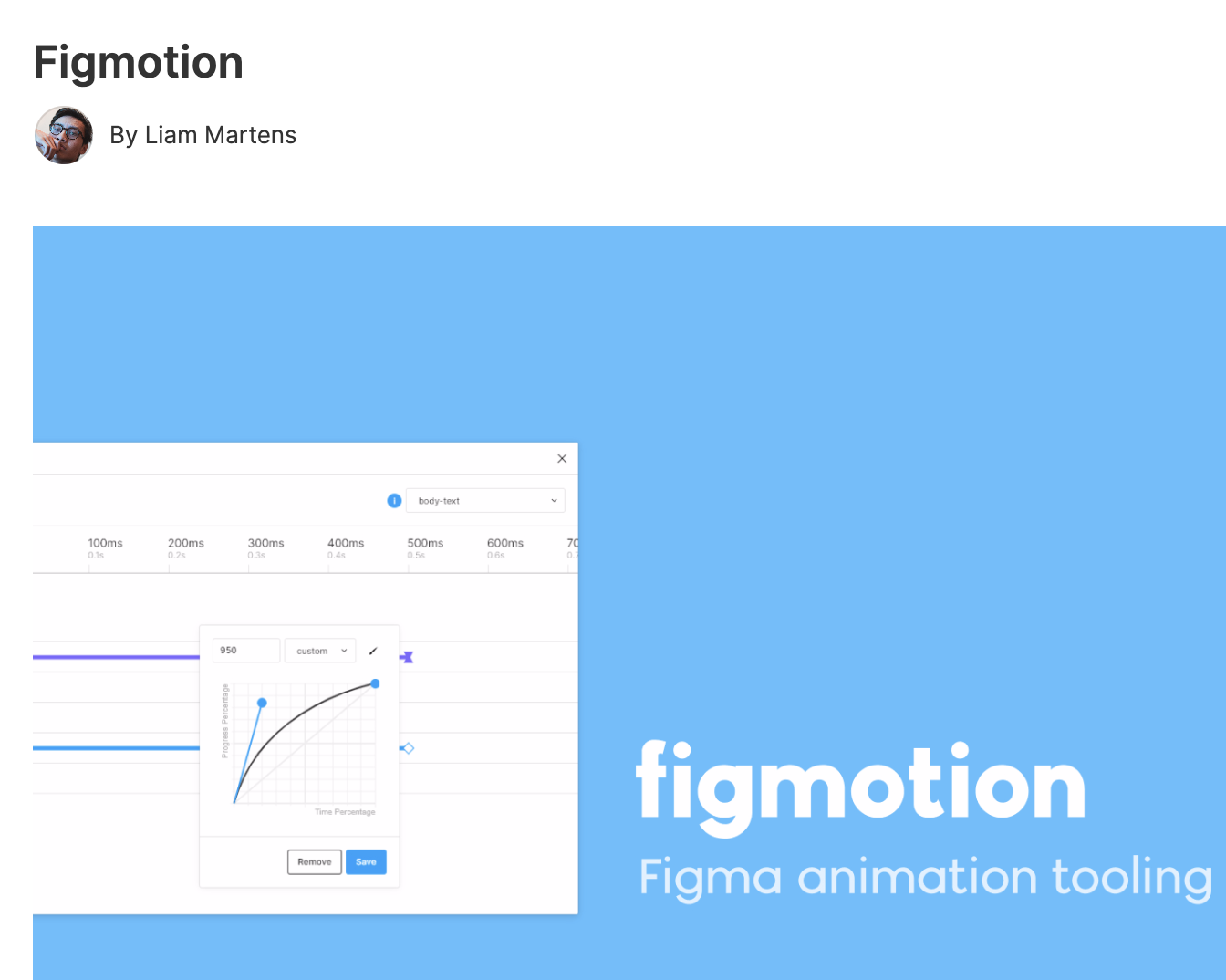
Figmotion (create animations)
If you do not like the thought of exploring animation, or you’re annoyed by the frequent need to switch to a different tool to access more advanced animation features, Figmotion simplifies animation creation for those who do not enjoy dealing with fear. The animations may also be shared across all platforms, as they are based on web technology.
Read also: Gender Swap Filter by HeyPhoto
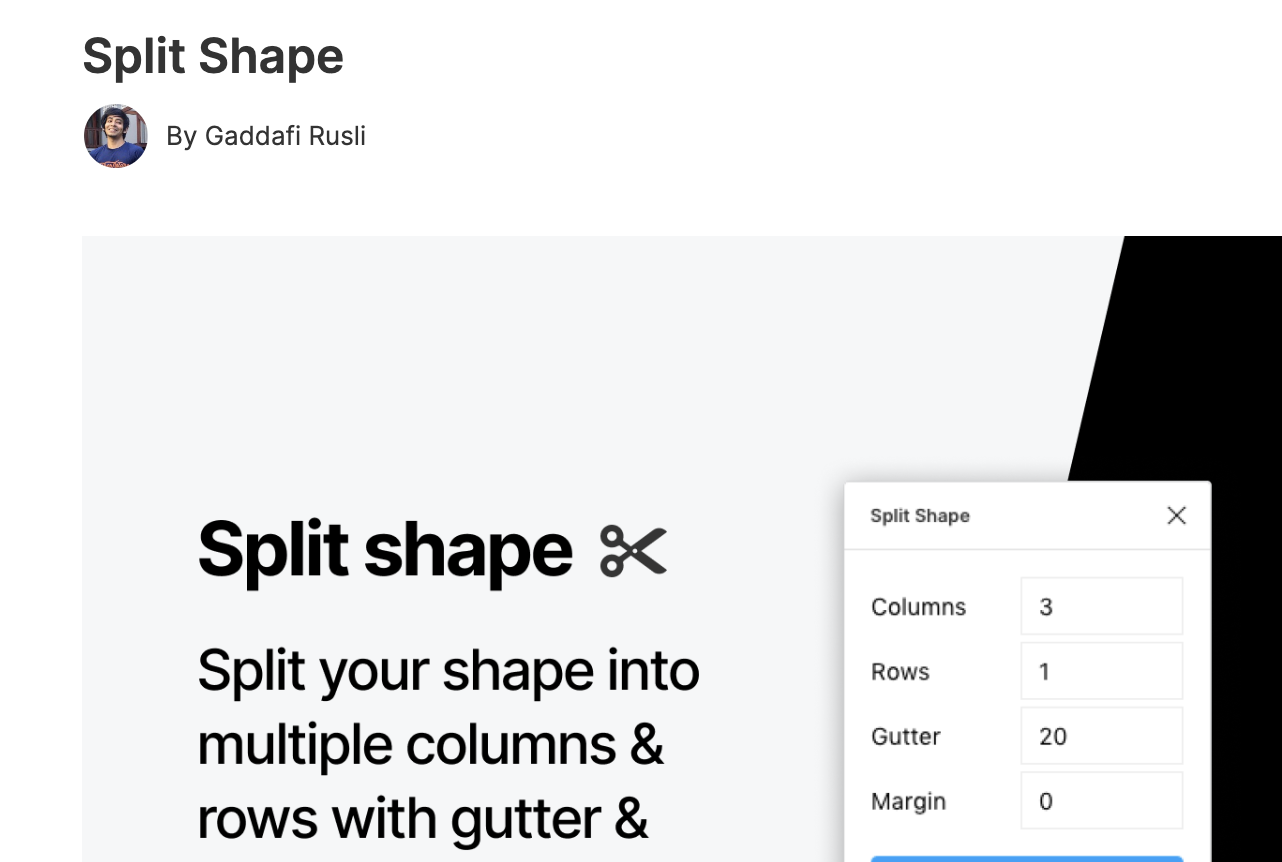
Split Shape
If you find that the rectangle does not meet your needs, consider using Split Shape to provide more creative design options. This same tool can be used to achieve many projects you may not have previously thought of. Use your imagination and think outside the box!

Popular Figma Plugins
Figma Plugins that I did not cover because they are already very well known to those of other software design tools such as Sketch. You probably already have these ones. Confetti (create dispersions), Unsplash, Rename It, Humaaans (add mix-n-match illustrations), Stark, or A11y Contrast Checker.
Bonus Figma Plugins
These Figma plugins are a great way to accomplish anything you might need to do, but you’re probably fine without the need to use them often (if ever). It’s nice to know they exist, though.
Node, Arc, Roto, Table Generator, To Path, Brandfetch, Isometric, Mapsicle or Map Maker (create maps). Skew creates a simple isometric mockup; Image Tracer translates bitmaps to vectors; Shadow Picker intelligently creates shadows; Metaball, Blobs, Waves create abstract shapes.
All Figma plugins (you be sure you can’t do without them! ) are being well studied by you. Curious to study plus the ins and outs of developing plugins, either to help in your own work environment or develop the workflow of others? Explore Figma’s Plugin page.