UX is now among the central components of creating digital products. Today, it’s not enough simply to develop visually appealing software or internet-based programs; they also needs to be, most importantly, user-friendly, intuitive, and tailored to user personal preferences.
A market analysis gives users the outcomes and solutions they desire. But a great solution can’t emerge in a vacuum. Real technology magic happens at the design studio. Here, UX researchers and developers refine a final product and create an elegant architecture that integrates with user’s requirements and adds value to their experience. In order to achieve that, they need professional UX UI tools. And, today, we'll tell you about some of the tools they utilize when achieving that.
So if you’re looking for the best tools that will be helpful at every stage of creating user-friendly solution solutions whether that’s research, user testing, interface design, prototyping, wireframing, or team collaboration we’ve got you completely covered! Below are 12 top UX UI tools that have just taken the design market by storm. Let’s dive right in!
Best prototyping tools for UX/UI designers
1. Figma

Remember, all the luck in the world won t create a great chance alone. That is why you d benefit from mixing the talents of different UI designers, so you can determine the responses of various customers. That’s what Figma’s creators had in mind when they developed this excellent tool.
We like Figma because it operates in the cloud, eliminating the need for you to download its software. As mentioned earllier, we can also work on the same project simultaneously thanks to its synchronous simultaneous feature. If you choose to use Figma, be sure you spend some time playing with the Auto Layout or Component features as they make any design work incredibly effortless and pleasant!
2. Sketch
If you specialize in UI design work, you have probably heard of Sketch before. It is one of the most common tools for designing and developing high-fidelity interfaces or prototypes. Before Sketch won over as many video game developers as top tier designers, the majority of them had been developing interface layouts within Illustrator or Corel. Times have transformed, however, and today interface builder businesses offer dedicated tools that help users create user interfaces. And Sketch is certainly one of the leaders in this area!
Want to get inspired?
But what sets this vector-based design toolkit apart from its competitors is its ease of use. Download and install Sketch, and you will notice that it is a superb tool for abstract design. Symbols, Variable Fonts, Smart Distribute, and several other extra features are all supported by Sketch. With a user-friendly interface, Sketch is simply a pleasure to use.
Sketch seems like an amazing design solution for websites but its one fairly crucial downside is that it is an online UI architecture that is for Mac only. Thus, if you’re using Windows, you definitely do not want to use Sketch.
3. Adobe XD

If we talk about the UX design apps with the highest UX satisfaction, we might choose to announce the fame of Adobe XD. As you can grasp, Adobe has been terrific at offering all the essential tools for great webpage or print layout in over the years whether it’s Photoshop for photo editing, InDesign for print programs, or Illustrator for vector art, Adobe never disappoints. Developing a dedicated tool to create user-friendly interfaces was simply a matter of time, and Adobe has indeed proved itself here by developing, technologically, an excellent solution with easy-to-use interfaces. This tool offers all the features required to design advanced prototypes and seamlessly integrates with other Adobe products.
4. InVision Studio

InVision Studio should not be disregarded when you find a list of the best prototyping tools available. If it is your primary priority to create functioning prototypes with the chance to incorporate dynamic images and even animations, InVision would be the ideal solution for you. With this tool, you can design an interactive and responsive layout that you can use to prepare your digital product and present it at every stage of the design process to your team and stakeholders. This enables you to easily show what the final version of your mobile app or website will look like.
5. Webflow

Webflow is a good choice for people who don’t have a lot of technical proficiency or programming abilities, as setting up big websites and online stores is straightforward. Webflow’s creators prove that this web tool makes it easy to make aesthetically appealing interfaces and then build your site without hiring a web developer to assist you. Webflow offers CMS services that can allow you to expeditiously and proficiently optimize your web page, manage and improve your websites, and offer a source in an interconnected marketing platform.
6. Principle

Principle can act as a well worthwhile tool for both creative and multi-screen apps and interfaces. It’s filled with numerous high-quality features, features a real-time preview and live prototype feature. Create engaging animations or integrate your designs together with other UX/UI tools such as Figma and Sketch . All of these is possible with Principle. Read more about our UX design solutions by visiting our design board.
Powerful UX/UI tools for research & team collaboration
Currently, let us shift our emphasis to analytical and scientific research activities. After all, as we had already outlined, UX is not just about creating breathtaking interfaces. If you wish to build an outstanding product that fulfills user expectations and accomplishes significant implementation once released, then the research phase is something you cannot leave off or ignore.
You’ll require time to check out your total audience so that you can play the data analytics game and hone in on more data-driven and user-centered conclusions. It’s going to pay huge dividends! Make sure you below are a few of the UX/UI tools you will absolutely require for your UX research, analysis and testing.
1. Hotjar

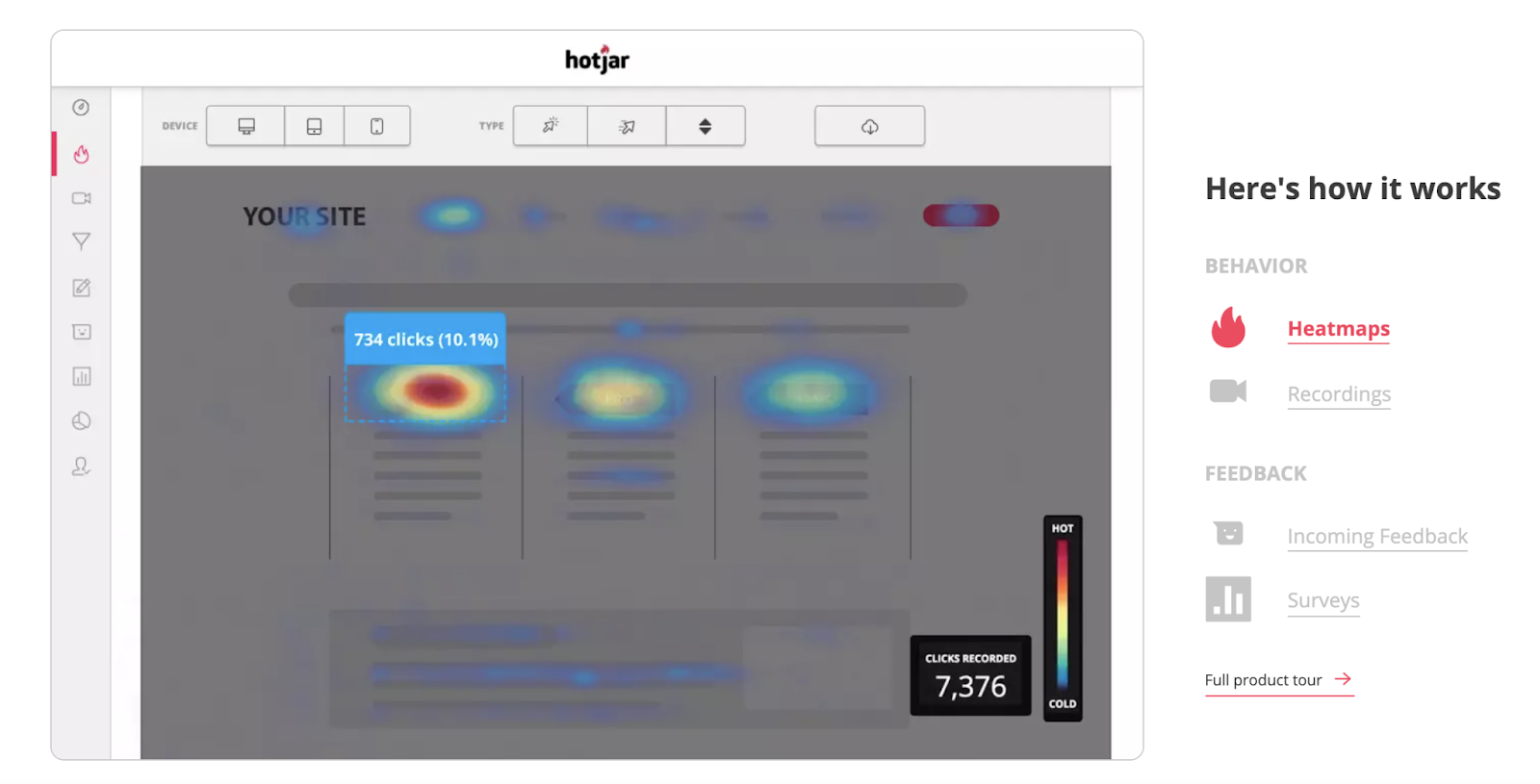
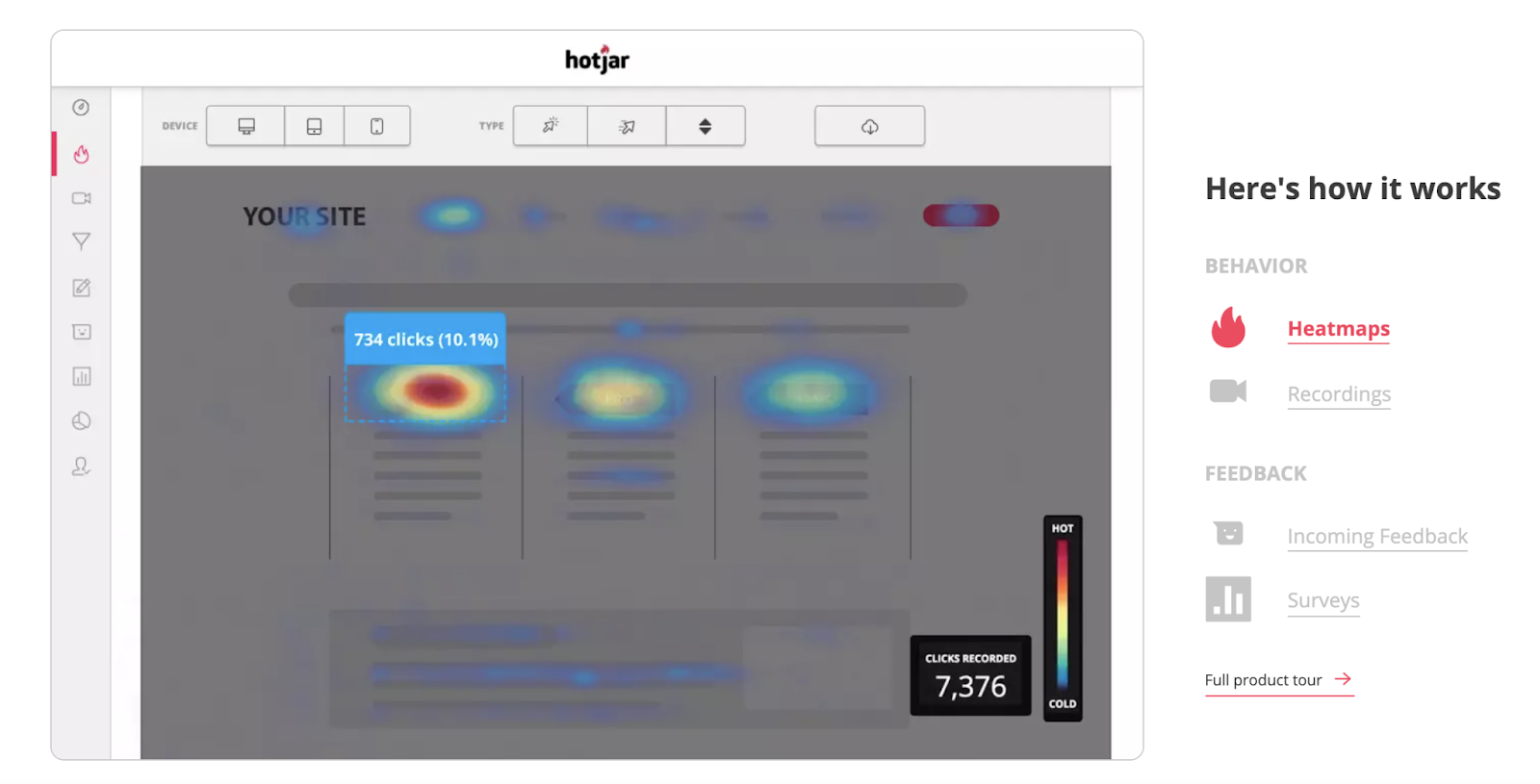
Let’s begin by considering a tool that not only UX researchers but also many marketers and product managers know well. Hotjar is a very popular tool for measuring user engagement and behaviour. It uses, among other things, heatmaps to learn more about users and their satisfaction.
You’re not sure about heat maps? Here’s a fast overview of the circumstance . These visualizations are frequently among the best and most promising methods for evaluating your target audience and testing Behavior problems, which users may be experiencing. Due to the name of these research methods allude to, heatmaps visually represent where people formerly clicked, scrolled, or moved to on your website with the warm-to-cool colour scale.
Don’t focus so much on improving the last deliverable that once it’s done (or if you have at the very least an MVP), leave room for further developments and subsequent experiments. Accordingly, try out Hotjar heatmaps, A/B testing, screen recording and polls.
2. UsabilityHub

Are you concentrating on answering not only the what and how much questions, but also why as well during your research? Qualitative research gives you valuable insights into the real users’ needs, habits, and interests. Quantify and facilitate your user tests in order to learn more about them and better direct your research.
And where can you find users for testing? Click on UsabilityHub! This small web service provides world-class testing possibilities, including data-centric testing, such as user surveys, preference tests, click analysis, navigation testing. All in a single place!
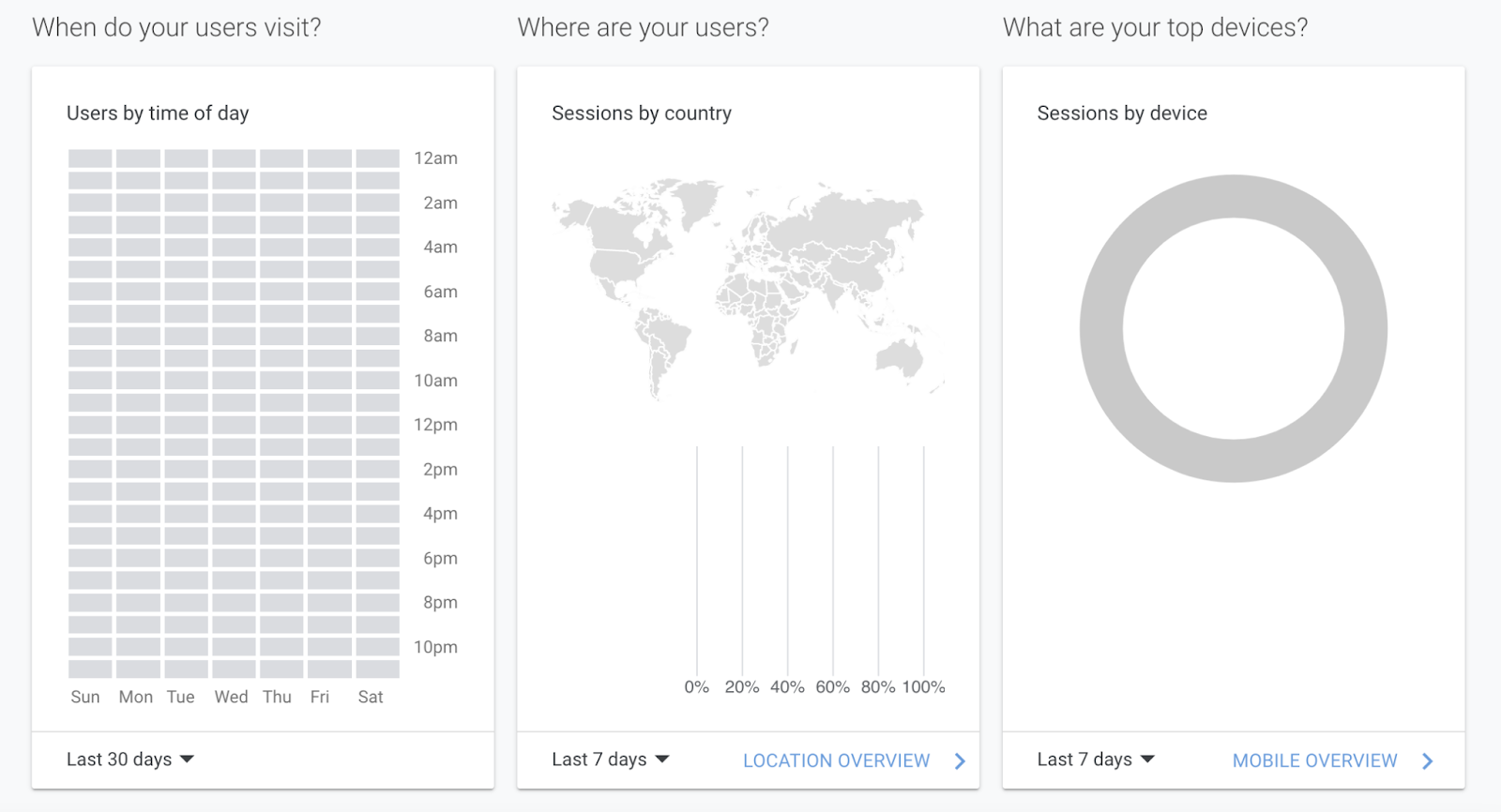
3. Google Analytics
If there’s any depth you want to give your digital product or website, Google Analytics can serve as a key research tool. This is due to the way it will allow you to generate rich, data-driven page layouts. For any digital marketer, searcher, UX specialist, e-commerce store owner, or software programmer, Google’s analytics service is one of the most powerful analytical resources at your disposal. If you re not using Google Analytics yet, it’s about time to change that fact. You should get a tracking code for your website, add it (to your website, you may want to use Google Tag Manager) and analyze reports from it on a regular basis. Especially when looking at the stats after you introduce a new marketing campaign or modification folllowing them to see how the campaign performs.
The amount of Google Analytics data you get about the habits and interactions of your users is staggering. With this data, you can make a wide range of key demographic measurements about users (age, gender, location, interests), engagement metrics (bounce rate, average time on page, pageviews), conversion rate, user behaviour (frequent visited pages, exit pages).
Has your bounce rate risen or has your conversion rate dipped significantly? To begin your more in-depth quantitative research, Google Analytics data can be a great starting point.
4. Miro
Although digital teamwork is thought to be one of the simplest aspects of building a digital product, it is certainly important. I think most of us realize that. However, how do you efficiently coordinate your staff when most individuals function remotely nowadays? Illustrated by Miro a great online whiteboarding platform , I believe this establishes an effective means of connecting.
Regardless of who you have assembled in your team, you and your team can utilize a whiteboard on which you can create various predefined or personalized templates, have the freedom to create an infinite canvas, take advantage of sticky notes, incorporate a couple of comments, or embed videos onto Miro.
You can use it to set and receive remote consultations with your clients and employers. With Miro, you can jointly learn to define the product strategy, target audience, and long-term business goals.
5. Zeplin
Whether you’re inviting designers or other people from your team, or if you would like to involve UX writers, developers, project leaders, or product owners in the process, Zeplin makes it simple. Once your design tool, such as Sketch, Photoshop, Adobe XD, or Figma, is ready for others to view and collaborate on on Zeplin, all you have to do is publish it.
With Zeplin, you can consistently track and make sure all code is working properly, and copywriters can express opinions about elements of each component of your user interface. Encourage a multidisciplinary group by setting up a collaborative workspace with Zeplin.
6. Pen and paper
While there are a variety of ways to glean design ideas, nothing will get you far quicker than grabbing a pen and piece of paper and doing a low-fidelity mockup of your app screens. It’s particularly useful for usability testing with users (e.g. card sorting), brainstorming, listing ideas, or recording thoughts. One could think, I don’t know why anybody needs dedicated tools for the design process.
Best UX/UI design tools: final thoughts
Providing a high-quality UX UI experience is impossible (or at least incredibly difficult) without the right tools. Users can assist across multiple stages of the project, from planning to development to release. It is necessary to maintain a process for continuous improvement following the product launch. If you’d to know more about our custom web design and UX/UI services, then you’re more than welcome to get in touch with our staff!